 微观商城
登录
免费试用
案例
价格
微观商城
登录
免费试用
案例
价格 简介
帮助
客服
运营
产品
简介
帮助
客服
运营
产品
我们每天都在设计图标,并且保持这样的状态超过15年。身为设计师,想必你已经阅读过很多关于图标设计的文章,但是今天的文章不一样。
今天的文章不会花费很长时间来单独介绍某一个图标的设计。而是设计任何一套图标应当遵循的基本流程,以及一定要注意的8个关键的注意事项,你可以将这些经验带入到一些现成的案例当中去验证。
这个注意事项清单,也可以被视作为给设计师所编写的图标设计指南,即使设计趋势发生变化,这些规则和经验依然适用。遵循这些规则和技巧,能够确保图标从设计到使用都可以更加无缝和顺畅。
当然我们并没有重新发明轮子,相反,我们会以这种方式来呈现我们的工作流程细节,希望它也能帮你有效地组织工作。

像我们需要系统而大量地设计图标,设计流程是最重要的事情。正如你所看到的,绘制流程在图标绘制之前,就已经开始了。
1.了解你要创建的图标的含义。明白不同图标的使用场景,不同的图标分别代表着什么,了解哪些图标需要使用隐喻,哪些图标使用现实世界中真实的形象。
2.梳理出图标正确的隐喻,脑暴出可能的符号和形象。记住图标的含义和形象之间的关联,以最佳的形式呈现图标,直指本质。
借助词典和单词集来获取图标相关的概念的关键词,同义词和定义。简化和抽象你的想法,你会找到一个抽象概念「翻译」出来的对象。
3.不要拘泥于现在当前的任务和状态,尽量进行彻底的调研,尽可能地搜集相关参考资料。可能有人已经为这一主题设计了很不错的图标版本,可以参考已有的设计,获取灵感。
4.确定图标的样式。图标应该是扁平的,线性的,Material Design,是用符号还是借助手绘来呈现。有的 UI界面有很清晰的要求,比如 iOS 平台和 Material Design,如果 UI 有非常清晰固定的设计风格,那么图标的设计需要尽量贴近。
5.按照选定的方式来呈现设计,看看它最终呈现是否正确。保持整体设计的一致性。
6.注意图标要矢量化,连基本的草图都应该是矢量化的。
7.在 UI 布局中测试图标的设计。
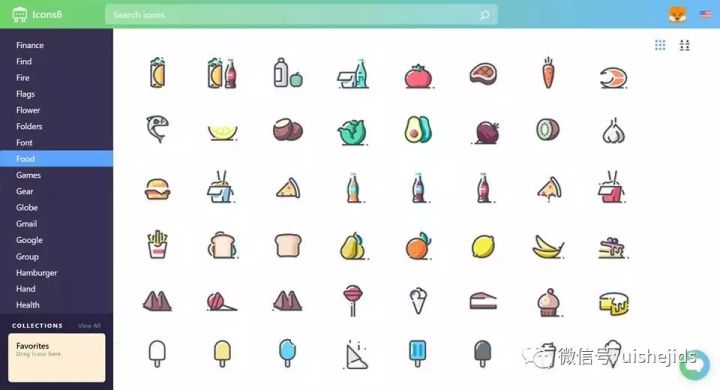
按照上面的流程,能够绘制出不同样式足够优秀的图标合集。下面是我们在这样的流程下所设计出来的图标示例。



如果你像我们一样每天设计图标的话,也会碰到各种各样的问题。其中最重要的是下面的注意事项清单,它们能够确保我们不同的人在不同的时期不同状态下,设计出来的图标能够协调到一个主题、一个系统当中。如果你也要设计图标的话,可以将下面的清单打印出来,贴在自己的桌子旁边作为参考。
让图标踩在每个像素点上,确保清晰不模糊。

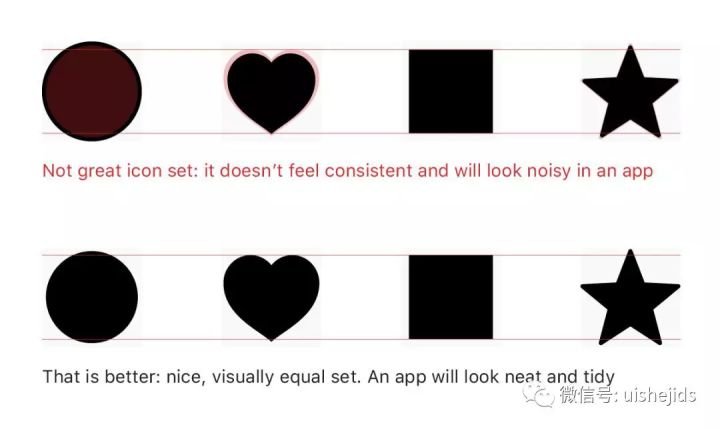
用斜视的方法来感知图标,看看成套的图标是否都具有相同的大小。斜视、调整、再看、再调整,直至均匀理想。为了保持总体视觉重量的一致性,我们会使用「完美的圆形和正方形」来和所有的新图标进行对比。

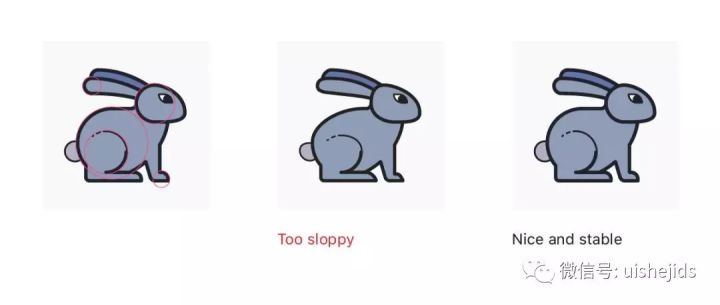
尽量使用简单坚实的几何形状来绘制所有必要的线条,它们会让你的图标显得更加牢固可靠,具有吸引力和说服力。

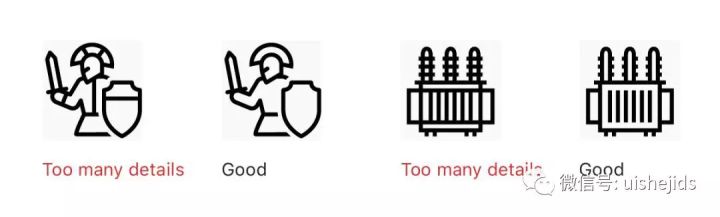
删除所有无法传达图标概念的细节,避免让图标显得沉重而复杂。

确保图标内每个细节和元素都有足够的空间,不会显得过于拥挤或者空旷。

在黑色和白色的背景上检查图标的全部细节,看看是否其中的每种颜色都是可见的,以及元素之间的对比是否足够。

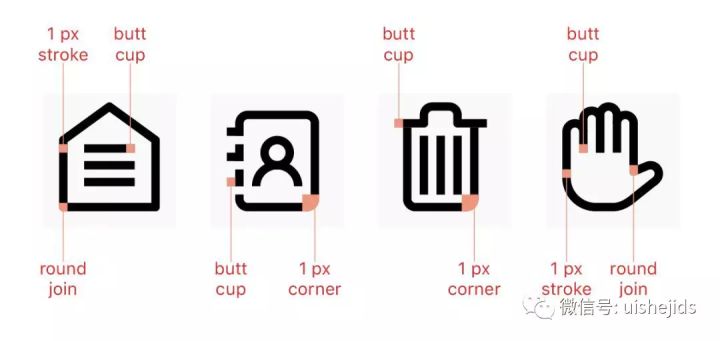
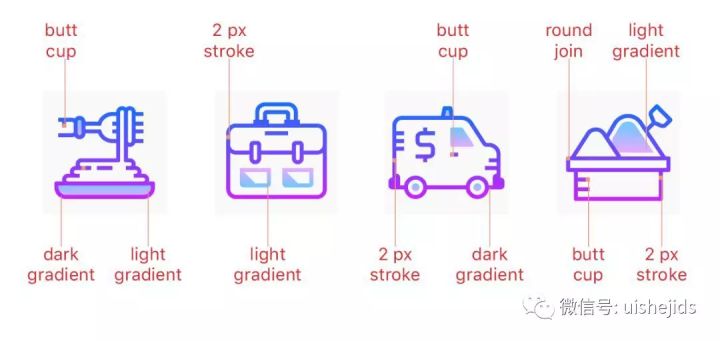
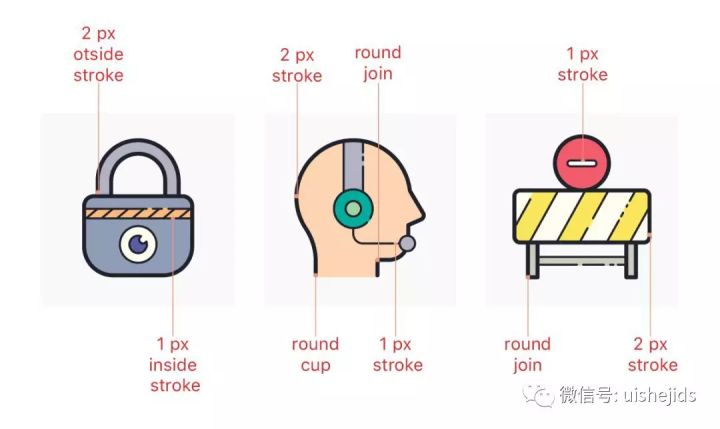
检查线条的粗细重量,边角的大小,配色方案,细节层次和设计元素在整个合集中是否是不变且一致的。



确保图标中图层顺序清晰而规整。这是一种良好的习惯和专业的精神。
希望以上内容对你学UI设计有一些帮助,感谢你一直关注UI设计思维,我们将一如既往的为你分享各种UI设计经验文章和提供高质量的UI设计培训学习服务,帮助你快速成长,让你的设计变得更有价值。
微观商城, 小程序商城现在只需要2400每年,买三年只需要4800。微观商城的小程序商城功能和价格在行业非常出众。微观商城网址: http://www.cakra.me
